Not too long ago, Eventbrite blogged about a way to make your event even more profitable by selling sponsor links on your page. But people don’t read text advertisements/links, they skip them. That’s why websites plaster themselves with image, video, and interactive advertisements. Picture is worth a 1000 words, this is especially true in advertisement. Guys, would you like to read how sexy that swimsuit model is or see it? Ladies, would you rather hear how good those Gucci shoes look or see them? Don’t get carried away ladies and gents, events – think events now!
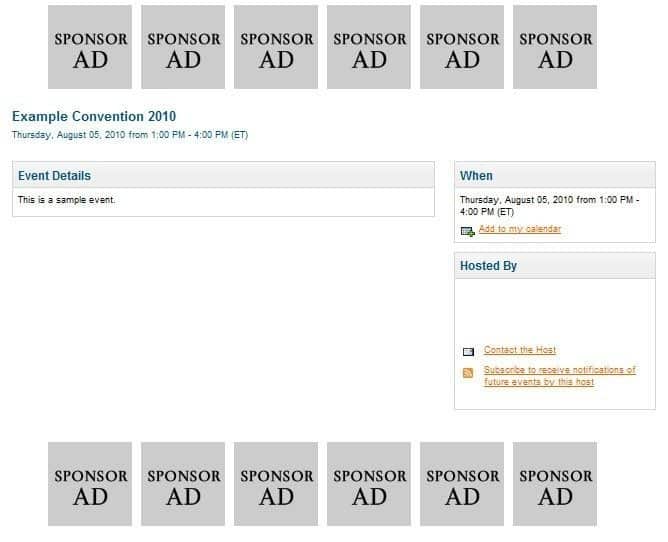
Why not sell image advertisements on your event page? Most events don’t use header and footer sections of event pages that Eventbrite offers for greater customization. If you do use header, the chance you put something in your footer is even slimmer. Why not monetize at least one of them? Hell, you can even monetize both of them! Voila.

To exaggerate a bit, both header and footer are filled with advertisements. Why square? This is a standard 125×125 ad size that blogs use. It provides enough space for companies to sell themselves to the visitors and takes up just enough space for you to use several of them. Footer would be your best bet. You can always add ads from an affiliate network such as Commission Junction. Just remember, simple links and ads; Eventbrite doesn’t like hard coding (JavaScript, PHP, etc.). They don’t even let us center content inside header and footer – beats me why. The ads are nice pushed to the right with a simple margin tag. Here’s the code to copy and paste in your header and/or footer.
[html]<div style="margin-left: 4em;">
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
<a href="sponsor link" target="_blank" title="Sponsor Ad">
<img src="IMAGE LINK" alt="Sponsor Ad" width="125" height="125" border="0" style="padding: 5px; margin: 0px;" /></a>
</div>[/html]
Remember, you need to change link URL and image source to whatever you need.
Also, if you want more ads you can simply paste the code again and again. The images will show up in another row below the previous one, and so on. Go, monetize your footer and make some extra profit for yourself and/or your client.
It's up to you how you charge for your ads. You can simply use PayPal invoicing to charge your sponsors, add a ticket to sell sponsor ad space, or any other way you want. Just be reasonable with your price, you don't want to scare your sponsors away. This is an optional profit, so treat it as optional. If it makes you extra profit, great. If it didn't, oh well you didn't lose anything. There's no investment to offer this to your sponsors and advertisers.









![How Important Are Face to Face Meetings [INFOGRAPHIC]](https://eventstant.com/wp-content/uploads/faceToface_v11-sm-218x150.jpg)










[…] Sell ad space on event website. Learn how to do it with Eventbrite page. […]